What Px Does Your Picture Need to Be to Upload to Word Press

Properly preparing your images prior to uploading them to your site can make all the departure between having a site that is precipitous and professional person, or one that is tacky and amateur. Just throwing an image on your site without any forethought on size or quality can cause all different kinds of problems, including increased load times and layout issues. Information technology is then important that your images are not simply high quality, merely also the proper resolution. Today we'll be covering the process of finding FREE, beautiful images online, learning how to size photos within a photo editor, and compressing photos for the web. We will besides cover the process of uploading photos and optimizing your thumbnails. Permit's go started!
If you have already uploaded images and are looking for how to optimize skip downwards to the "On-Site Optimization" section.
Recommended Image Sizes
As a general dominion, nosotros recommend you upload images at least 1600px x 1600px, but not larger than 3000px x 3000px. The reason is that WordPress will output your images in a format that allows the browser to choose the correct size based on the infinite the epitome is taking on your page and the quality of the screen. So but because you are uploading an paradigm at 2000px, for example, about viewers to your site will see information technology in smaller dimensions and non have to load that large of an image, simply yous will still be supporting higher quality screens and different layout options.
Uploading large dimensions, only compressed, volition permit you to present loftier-quality professional person looking images when needed without long load times.
If you demand your image to be the full width of a screen, similar in a fullwidth slider, for example, we suggest using 2400px as the width.
Notice Images You Want to Use
If you're not much of a photographer, believe it or not, y'all don't need to pay for an expensive service to access beautiful, loftier-resolution images for your site. If y'all are not aware of Unsplash.com, then you're in for a treat! This site is used by professional designers and photographers around the world who wish to share their work for the cyberspace to utilise, completely free of charge. If you're looking for any particular images, the site is like shooting fish in a barrel to navigate, and you can fifty-fifty create an business relationship to relieve any images for hereafter employ. For more free image resources, bank check out this mail.
Crop the Image to Desired Ratio
If you are limited on tools, y'all tin can easily crop images in Mac Preview by clicking and dragging over the role of the epitome you lot'd like to ingather, and so clicking CMND> K, to crop the paradigm. If you're using a windows device, you tin can crop an image within Paint. Those of you who have admission to more avant-garde photo editors, such as Photoshop, should hands be able to crop the epitome within the awarding.
Re-Sizing and Compressing Images
Again, if you lot exercise not have access to an advanced photo editor like photoshop, you tin can use Mac Preview or Windows Pigment to change the pixel dimensions. Navigate to Tools >> Arrange and in that location y'all can select your pixel dimensions and save. *Recall that your paradigm sizes should be around 1600x1600px, but not larger than 3000x3000px.
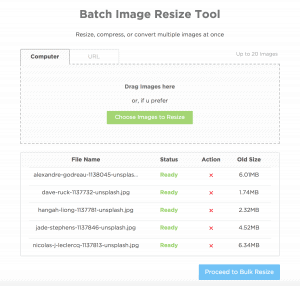
Another tool that we accept come to love is imageresize.org. With it, you can upload your images in bulk and re-size and compress them all equally, and all from the same place! Click on "Bulk Resize" in the header, then upload your images.


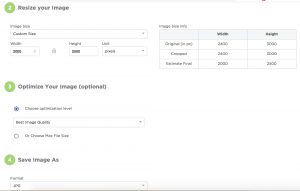
Side by side, you can re-size, optimize, and save. But a few seconds afterward your newly sized and compressed images volition be prepare to download!

Upload Your Images
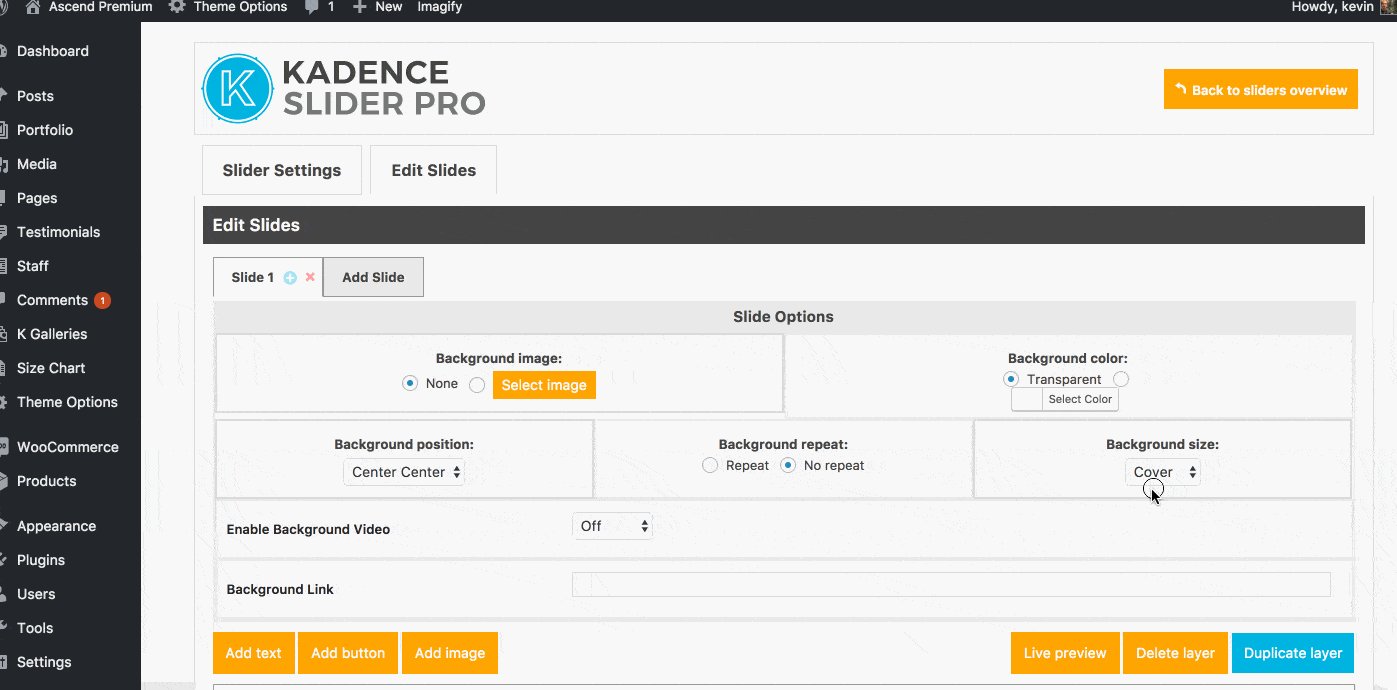
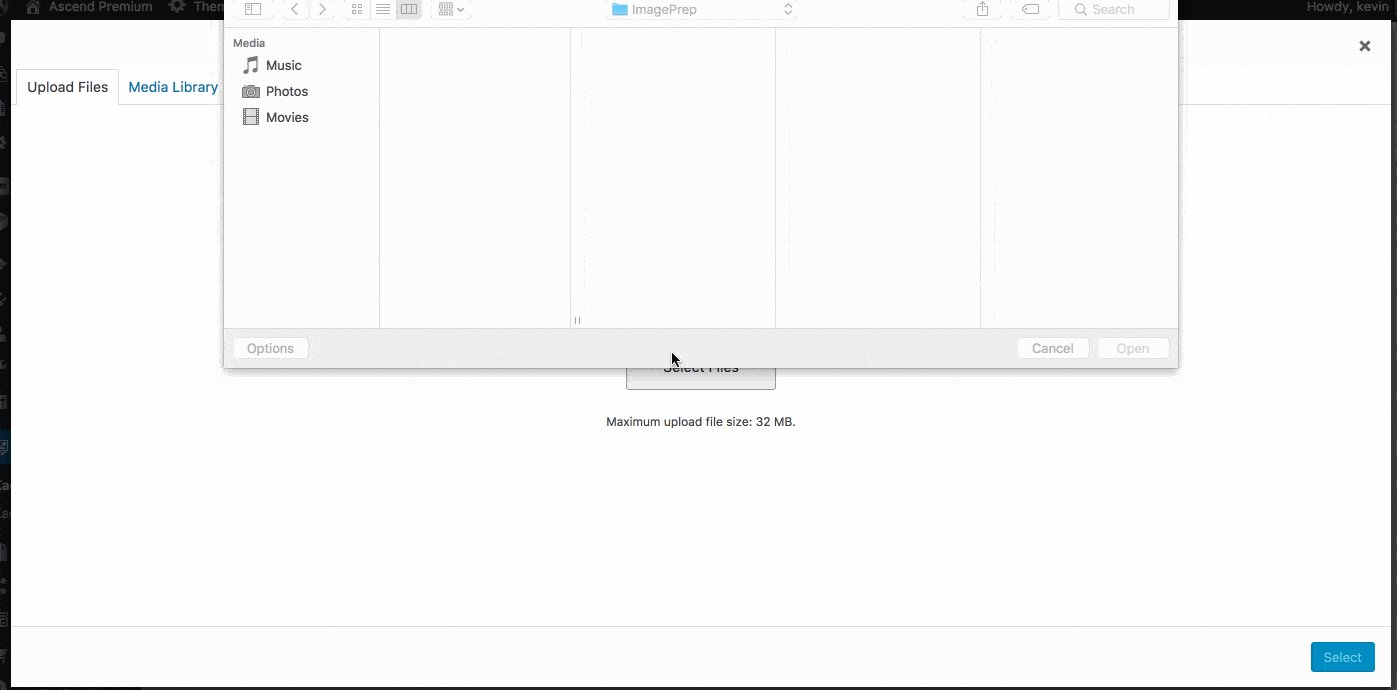
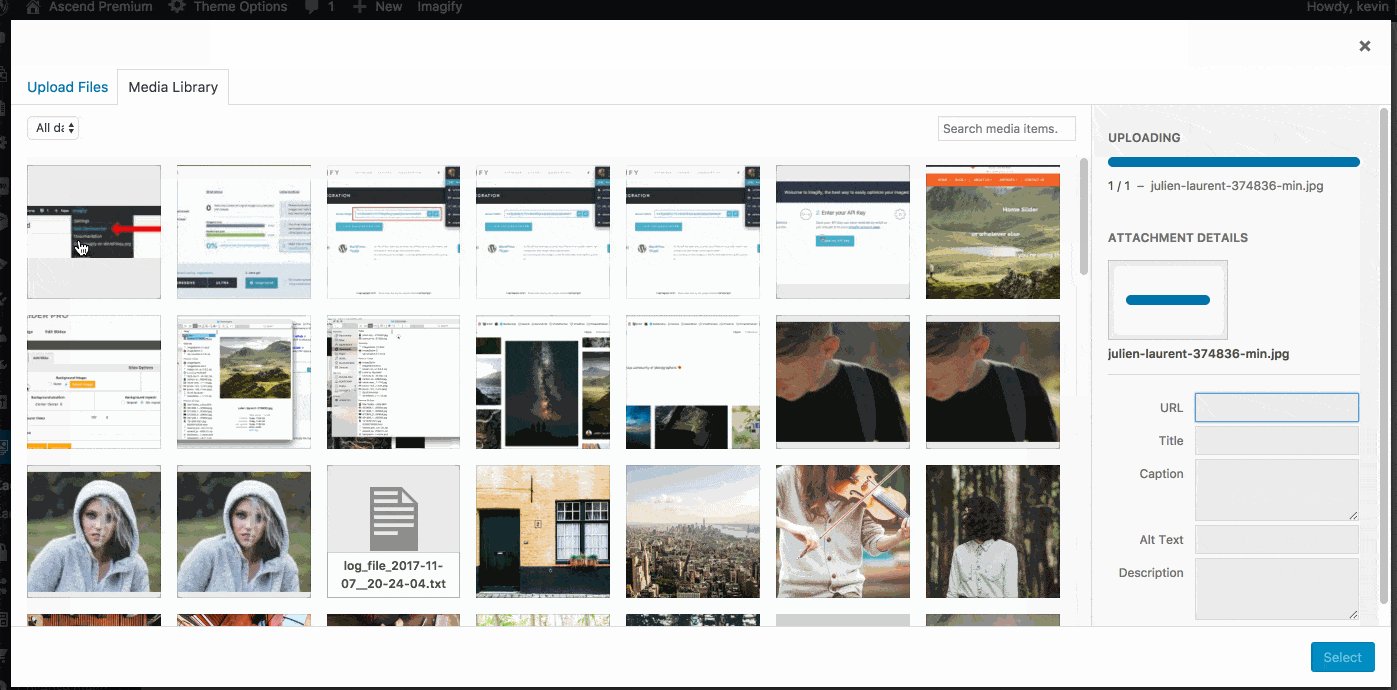
Subsequently downloading your compressed paradigm or images, upload images to your site in the desired surface area.

On-Site Optimization
If you have already uploaded images without doing the higher up steps, this can brand a huge difference to your site speed and volition save you from having to re-upload all your images. However, even if you accept compressed prior to uploading, information technology is notwithstanding valuable to install and use ane of these plugins because they can optimize every version of your image that WordPress creates. When you upload an prototype, WordPress creates smaller versions of that image, and while these are all small, they all don't have lossless compression applied. Using one of these plugins will help to detect the smallest versions of each image and shrink them for the web.
We recommend using Imagify or ShortPixel Prototype Optimizer. Both plugins crave that you create a profile and add an API to your site. Both have free features to a specific point, and so for larger sites with a lot of images, you will have to assess if information technology is worth information technology to you to pay more. For this tutorial, we'll outline ShortPixel.
Configuring each plugin is quite elementary. The first step for properly configuring either plugin is to first visit their respective websites, and annals with a new account.
Sign Up for Shortpixel
Sign Upward for Imagify
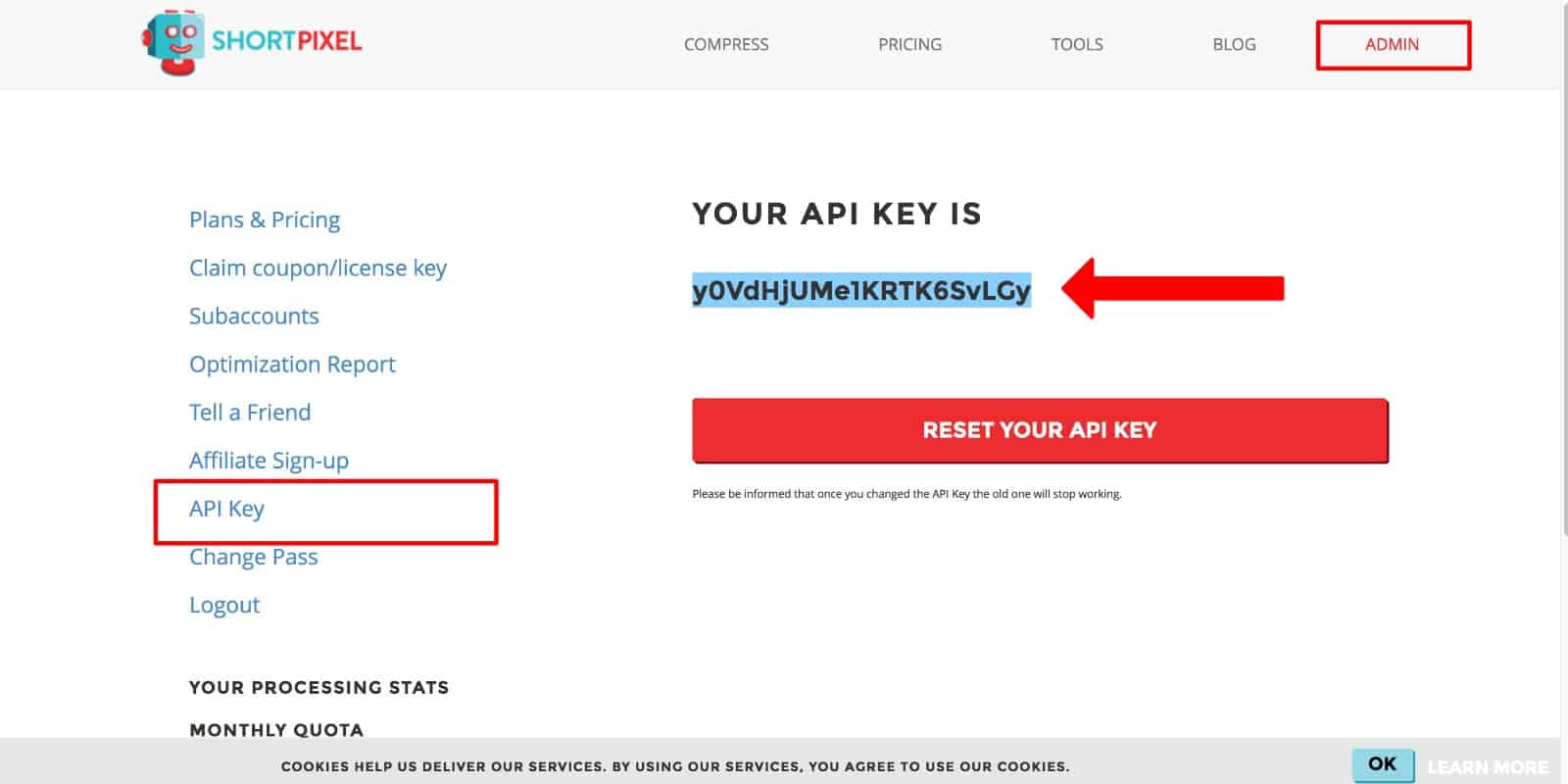
Once registered, discover the API-Integration area in the drib-down carte, and copy the API:

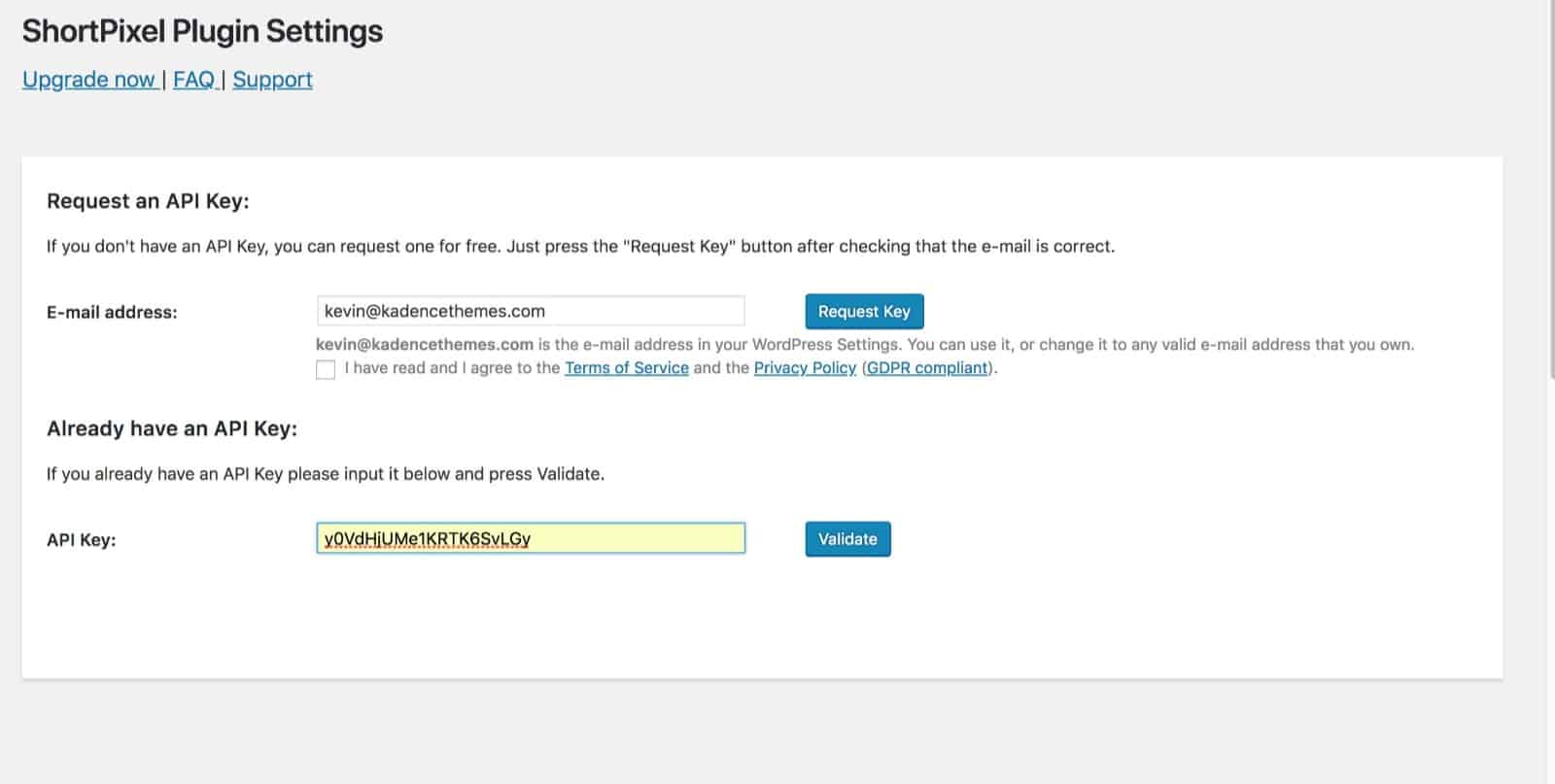
With the API key copied to your clipboard, return to your WordPress Admin, and identify the API in ShortPixel:

In one case you have input the API for the respective plugin, and so you demand to become your site defaults set up. Fortunately, each plugin has a wizard that will walk you through the process of properly configuring your image settings. Among other options, yous'll have the power to control the amount of compression the plugin volition do to your thumbnails.
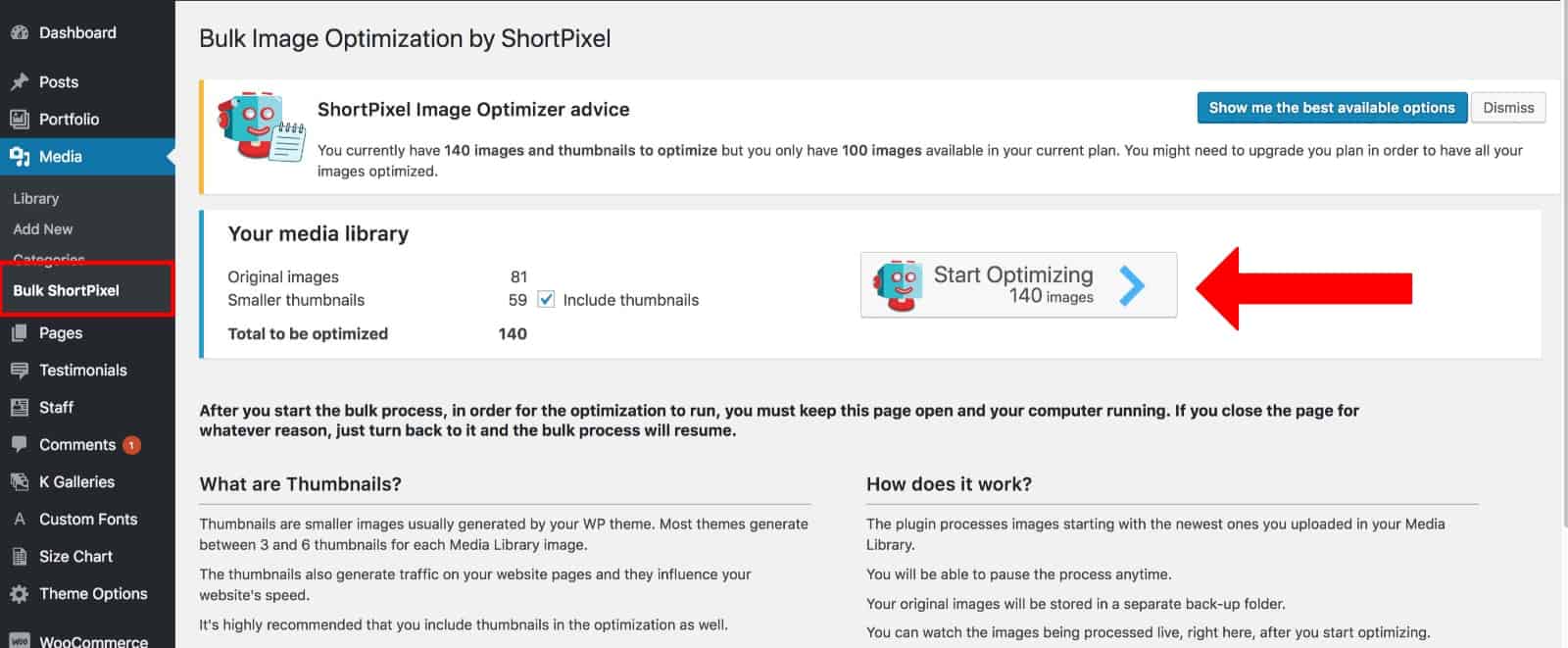
Both plugins have a bulk optimizer that volition automatically optimize all the images on your site. In ShortPixel, find the Majority Optimizer under the media in your admin area.

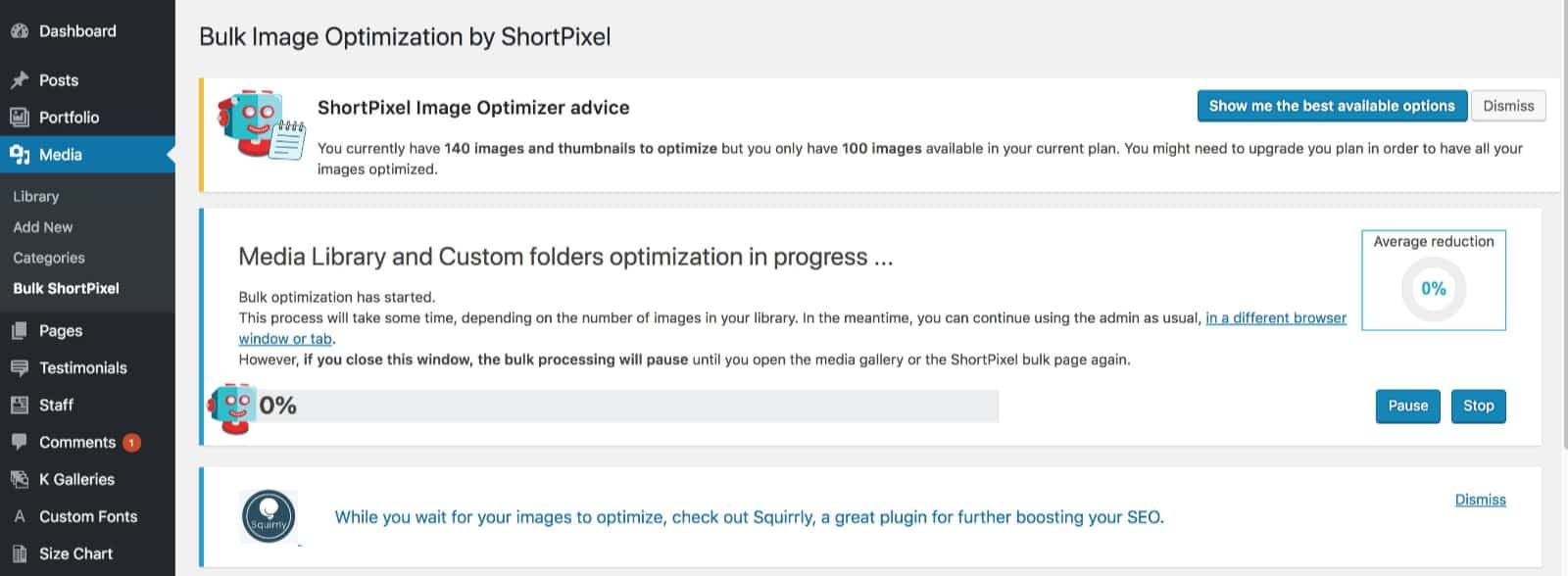
In one case within, set your Majority Optimization settings, and click the "Start Optimizing" button. The Majority Optimizer will exercise its piece of work, and your images will exist fully optimized!

And just like that, your images are optimized! The prototype optimization volition accept a few minutes, and then don't exist alarmed if the process isn't finished instantly.
We promise this has been helpful! As ever, please feel free to contact us with any further questions on this topic.
Source: https://www.kadencewp.com/blog/best-practices-for-images-sizes-and-optimization-in-wordpress/
0 Response to "What Px Does Your Picture Need to Be to Upload to Word Press"
Post a Comment